Background
When a public health threat looms, organizations can struggle fully understanding the implications of the threat on their business and people. The Enterprise Health Portal was designed for companies access to the latest medical content and pandemic incident plans to effectively respond to health threats to their employees.
The platform hosts the latest information about the disease outbreak, as well as a library of incident management procedures, posters and communication documents for employees in an affected area to use. The tool was developed to raise an organization’s preparedness when responding to emerging health threats and fulfill their duty of care obligations.
A new dashboard provides managers a global view of their locations in relation to global health threats and benefit from the customizable, simplified management checklists and deploying consistent action plans quickly across their global sites.
Problem
Before the Enterprise Health Portal (EHP) was created, the client provided its customers with a convoluted matrix of Excel charts with technical medical references and 500 supporting documents. The product frequently caused user confusion when it was needed most – during emergencies.
Solution
I lead the design for the EHP – a completely new enterprise application that allows users to:
- Set user permissions and different views of information
- Access all pertinent medical resources based on the current threat
- Receive real-time updates of office status and resource allocation
- Monitor all employees’ health at a company’s offices – either on-site or remotely
- Have constant communication with remote employees and corporate headquarters
- Set standards for version control of documents
Process
Evaluate current process to reference data and resources
I worked with the client to gather usage statistics about how the product was being used. The information provided showed that customers were confused and quickly overwhelmed using the product. As a result, many valuable product features were being overlooked as a result.
Create new global navigation and user roles
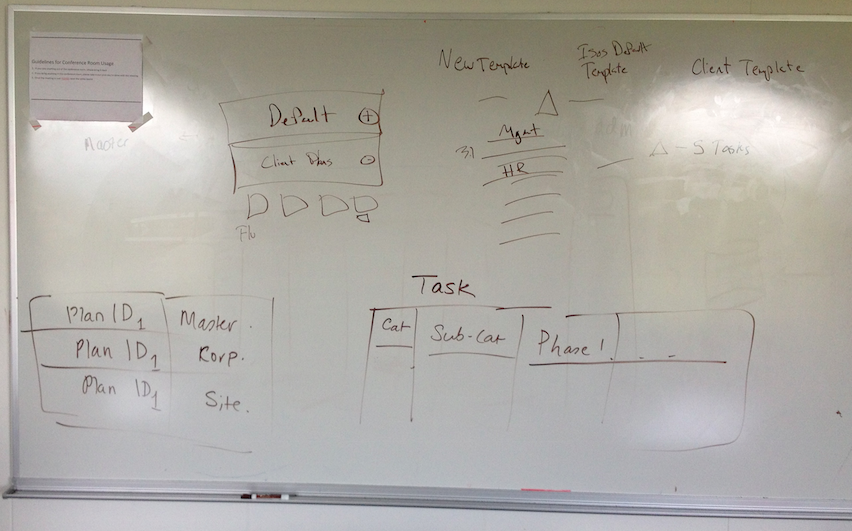
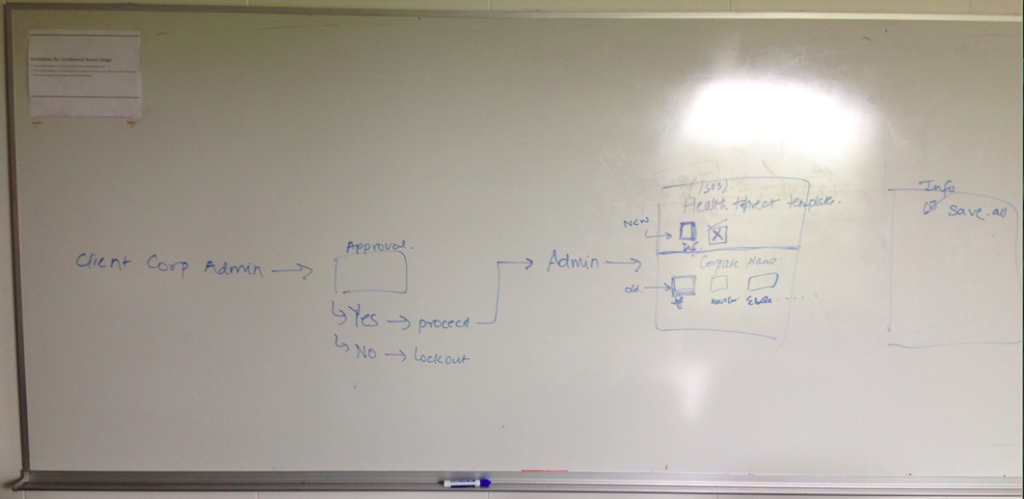
One of the crucial decisions in the application was deciding how different users saw information. For example, a junior-level employee needed certain information to support the team, but the director at corporate headquarters may need some, if not all, of the same views and more. Determining the best pattern to show this information to each user type proved to be challenging. In this picture, I am working with my Project Manager to understand the constraints of the technology and teaching her the flow to access default and custom templates.
Brainstorming and rapid prototyping
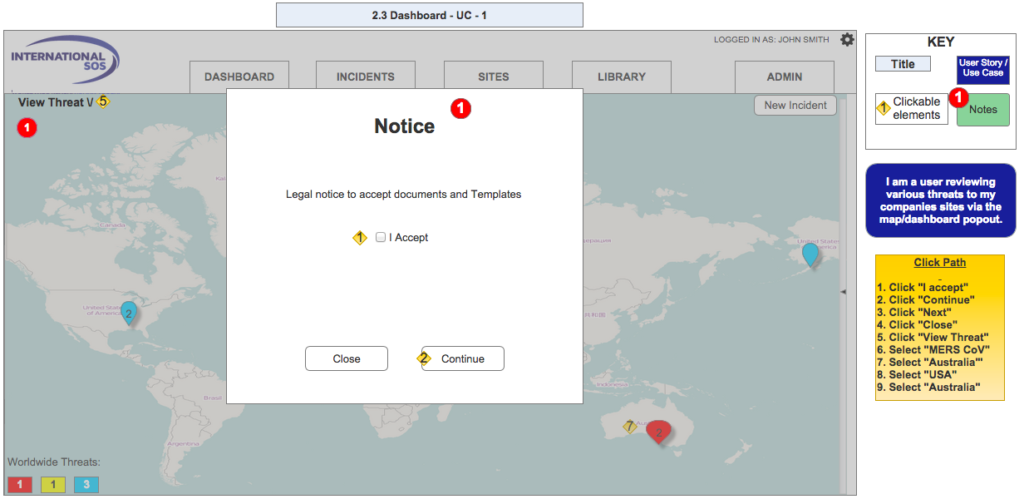
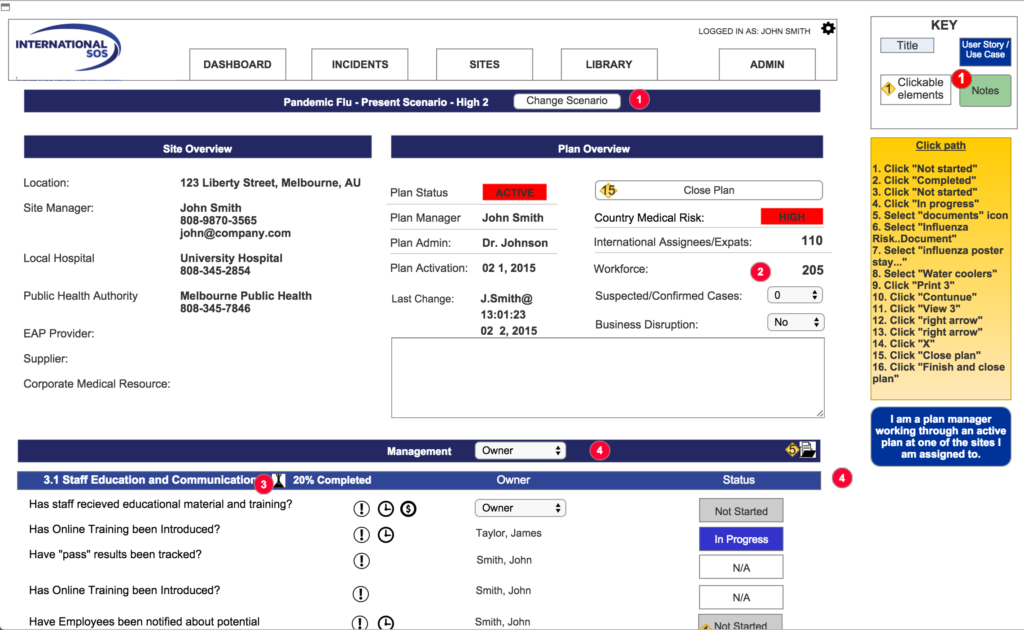
After various sketching and whiteboard sessions I started building the clickable wireframes in Axure 7. I was lucky to have a client who was eager to see the product launch at its potential, so we often held design sessions over GoToMeeting, allowing for rapid iterative designs and discussions around key user flows, features, and constraints and cost-benefit trade-offs during these meetings. Please see below for an early clickable prototype of the dashboard functionality:




Iteration and design
Feedback: Throughout the process I received frequent feedback from the client’s project manager and even our sales team as we worked to validate the proposed design as being an effective solution. This strategy proved to be effective at gaining buy-in from stakeholders – in my company and the client’s.
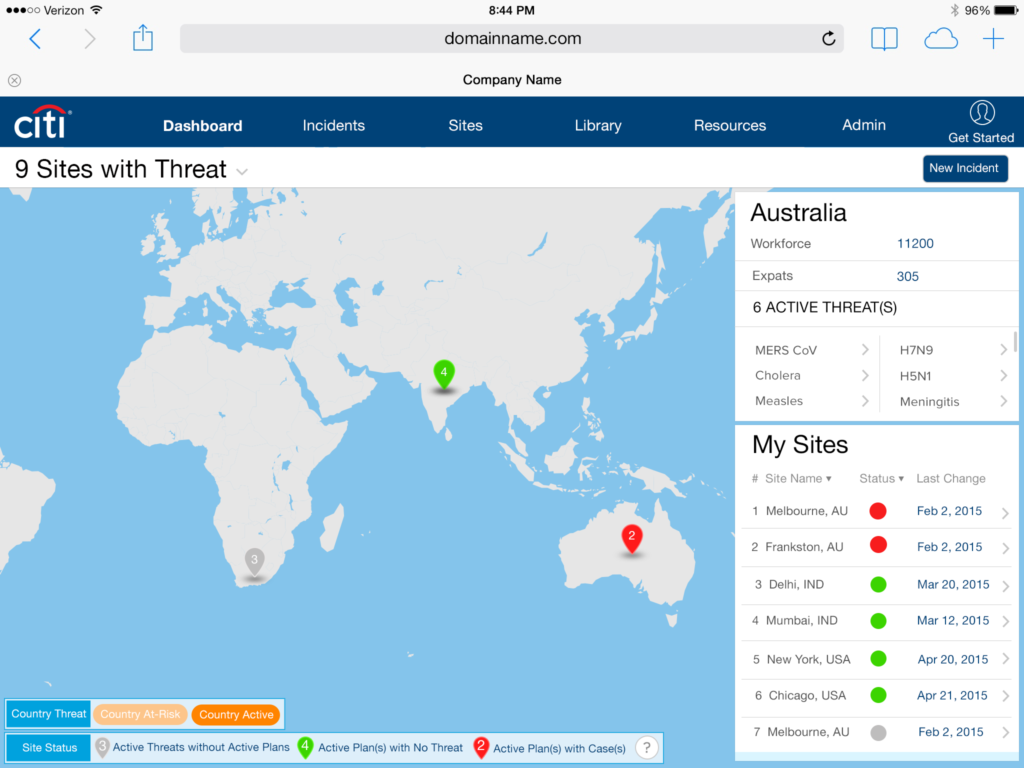
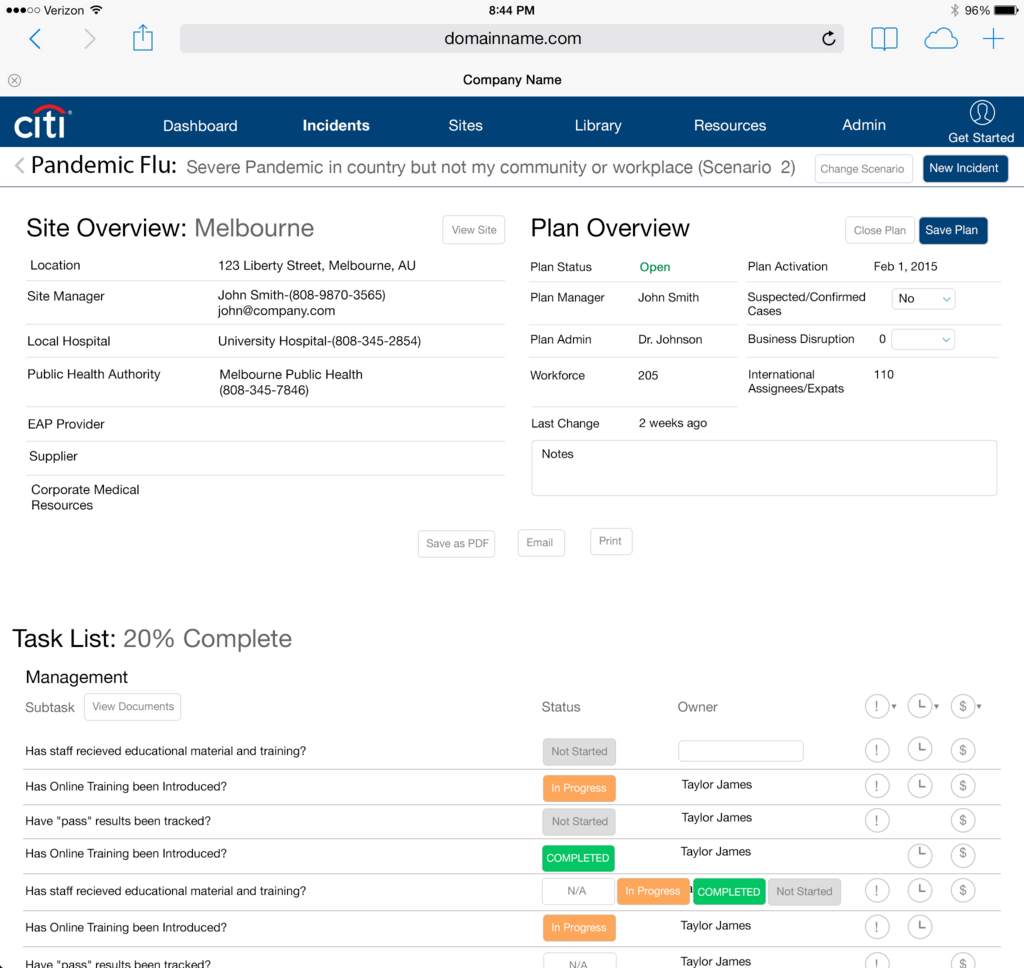
Visual design: I worked closely with the Visual Designer to refine the navigation and color palette. This was a fun challenge as one of the product requirements was allow the customer to style the application to their own brand’s colors. Thus, the default palette had to be generic enough to work with many different customers.
Interaction Specification for Development: I created interaction design specifications that were deliverables for engineering. This document notes and red lines all micro-interactions within the application and helped ensure accuracy of the design and speed up development time.
User testing: I conducted user testing with head staff of Citibank and Apple who oversee their company’s offices and staff vulnerabilities around the globe. The test results were positive with an 85% success rate on the primary tasks. Development was pleased with the recommended changes — only a few different Call To Action placements were required.
End result
The test participants found the EHP to be well organized, very useful and easy to use. The usability score of 85% is well above the average score of 50% when a user first uses a new site/application. The client’s launch customers have had positive response to the product and there is potential for the dashboard map to be used by the World Health Organization. The application should stand strong while being able to properly integrate other product lines International SOS offers the EHP in the future. The newly designed EHP application will support and even enhance the workflow of the other application features.